
이벤트 등록
본문에 들어가기 앞서 가장 기본적으로 이해하고 있어야 하는 내용은 바로 웹 애플리케이션의 이벤트 등록이다. 여기서 말하는 이벤트 등록이란 웹 애플리케이션에서 사용자의 입력을 받기 위해 필요한 기능이다.
<button>add one item</button>HTMLvar button = document.querySelector('button');
button.addEventListener('click', addItem);
function addItem(event) {
console.log(event);
}
위 코드는 add one item이라는 간단한 버튼을 만들어 클릭했을 때, addItem이라는 함수를 실행시키는 코드이다. 버튼을 클릭하고 나면 addItem 함수가 실행되고 addItem 함수에 event 인자가 넘어온다.
이처럼 addEventListener() 웹 API는 웹 개발자들이 화면에 동적인 기능을 추가하기 위해 자연스럽게 접하게 되는 기본적인 기능이다. 사용자의 입력에 따라 추가 동작을 구현할 수 있는 방법이죠. 여기서 브라우저는 어떻게 이벤트의 발생을 감지했을까요? 브라우저가 이벤트를 감지하는 방식 2가지를 아래에서 알아보겠습니다.
이벤트 버블링 - Event Bubbling
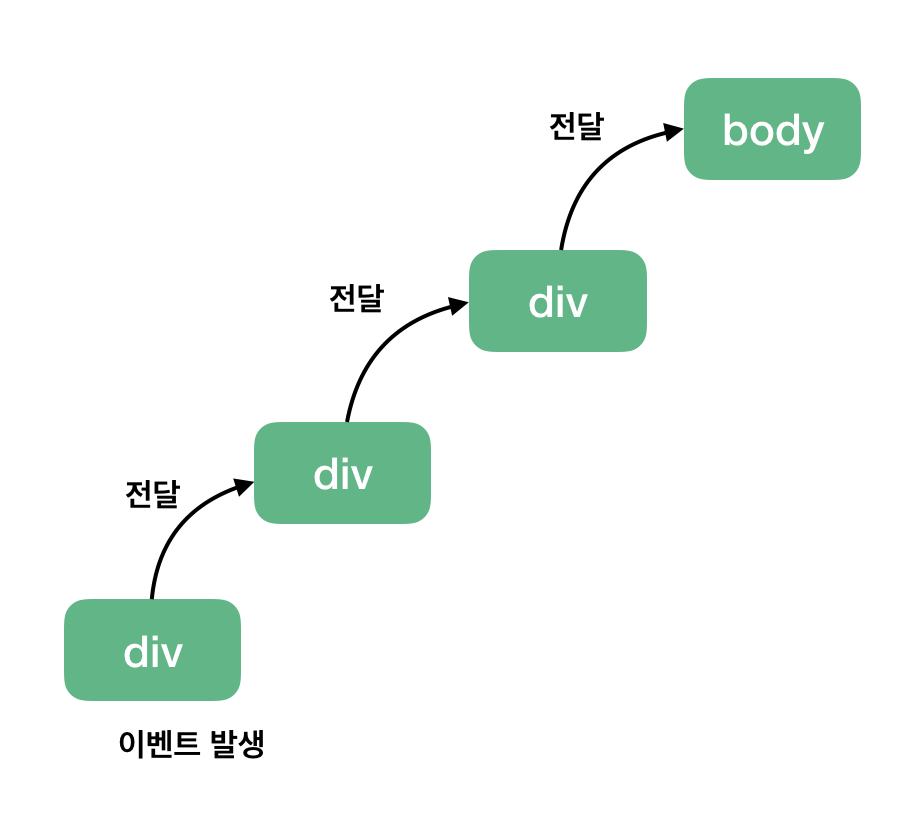
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.

상위의 화면 요소란? HTML 요소는 기본적으로 트리 구조를 가지고 있다. 해당 트리에서 상위 트리를 상위 요소라고 할 수 있다. 위 그림에서는 가장 아래의 div에서 이벤트가 발생하였고, div - div - body 방향으로 이벤트가 전달이 된다. 이것이 이벤트 버블링이다.
<body>
<divclass="one">
<divclass="two">
<divclass="three">
</div>
</div>
</div>
</body>var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
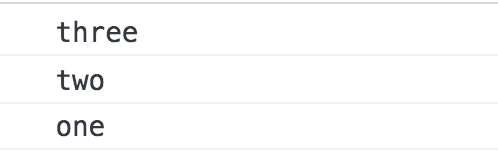
위 코드는 세 개의 div 태그에 모두 클릭 이벤트를 등록하고 클릭 했을 때 logEvent 함수를 실행시키는 코드이다. 여기서 위 그림대로 최하위 div 태그 <div class="three"></div>를 클릭하면 아래와 같은 결과가 실행된다.

div 태그 한 개만 클릭했을 뿐인데 왜 3개의 이벤트가 발생되는 이유는 브라우저의 이벤트 감지 방식 때문이다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다. 따라서, 클래스 명 three -> two -> one 순서로 div 태그에 등록된 이벤트들이 실행된다.
여기서 주의해야 할 점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있습니다. 만약 이벤트가 특정 div 태그에만 달려 있다면 위와 같은 동작 결과는 확인할 수 없습니다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
이벤트 캡쳐 - Event Capture
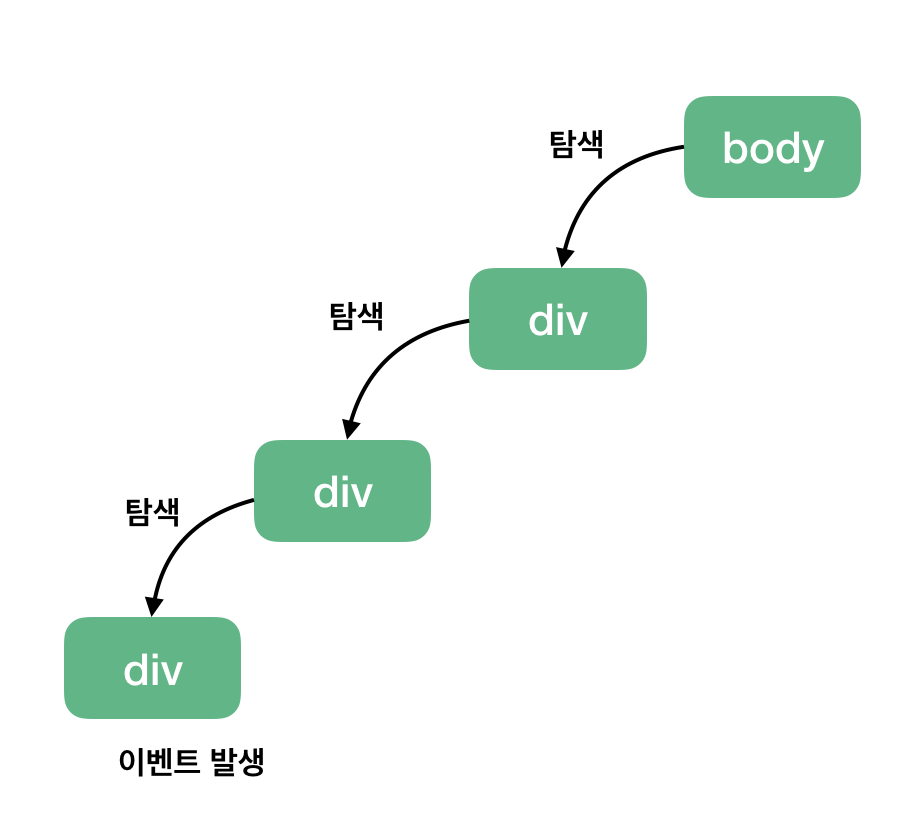
이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.

위 그림처럼 특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려간다.
<body>
<divclass="one">
<divclass="two">
<divclass="three"></div>
</div>
</div>
</body>var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true// default 값은 false입니다.});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
addEventListener() API에서 옵션 객체에 capture:true를 설정해주면 된다. 그러면 해당 이벤트를 감지하기 위해 이벤트 버블링과 반대 방향으로 탐색합니다.
따라서, 아까와 동일하게 <div class="three"></div> 를 클릭해도 아래와 같은 결과가 나타난다.

event.stopPropagation()
위와 같은 이벤트 버블링과 이벤트 캡쳐는 이벤트가 상위로 혹은 하위로 전파가 된다. 하지만 이러한 전파를 아예 차단해야 하는 경우들이 있다. 그럴 때는 아래처럼 stopPropagation() 웹 API를 사용한다.
function logEvent(event) {
event.stopPropagation();
}
위 API는 해당 이벤트가 전파되는 것을 막는다. 따라서 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 차단. 그리고 이벤트 캡쳐의 경우에는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위 요소들로 이벤트를 전달하지 않는다.
// 이벤트 버블링 예제
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
event.stopPropagation();
console.log(event.currentTarget.className);// three}// 이벤트 캡쳐 예제
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true// default 값은 false입니다.});
});
function logEvent(event) {
event.stopPropagation();
console.log(event.currentTarget.className);// one}이벤트 위임 - Event Delegation
이벤트 위임은 실제 웹 앱을 구현할 때 자주 사용하게 되는 코딩 패턴이다. 이벤트 위임을 한 문장으로 요약해보면 ‘하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식’이다.
<h1>오늘의 할 일</h1>
<ul class="itemList">
<li>
<inputtype="checkbox"id="item1">
<labelfor="item1">이벤트 버블링 학습</label>
</li>
<li>
<inputtype="checkbox"id="item2">
<labelfor="item2">이벤트 캡쳐 학습</label>
</li>
</ul>var inputs = document.querySelectorAll('input');
inputs.forEach(function(input) {
input.addEventListener('click', function(event) {
alert('clicked');
});
});
위 코드는 할 일 목록을 간단한 리스트 아이템으로 나타낸 코드이다.

자바스크립트 querySelectorAll()를 이용해 화면에 존재하는 모든 인풋 박스 요소를 가져온 다음 각 인풋 박스의 요소에 클릭 이벤트 리스너를 추가한다. 화면을 실행시키고 각 리스트 아이템의 인풋 박스(체크 박스)를 클릭하면 위와 같이 경고 창이 표시가 되는 것을 볼 수 있다.
그런데 만약 여기서 할 일이 더 생겨서 리스트 아이템을 추가하면 어떻게 될까?
// ...// 새 리스트 아이템을 추가하는 코드var itemList = document.querySelector('.itemList');
var li = document.createElement('li');
var input = document.createElement('input');
var label = document.createElement('label');
var labelText = document.createTextNode('이벤트 위임 학습');
input.setAttribute('type', 'checkbox');
input.setAttribute('id', 'item3');
label.setAttribute('for', 'item3');
label.appendChild(labelText);
li.appendChild(input);
li.appendChild(label);
itemList.appendChild(li);
새로 추가한 리스트 아이템에 클릭 이벤트가 정상적으로 동작하는지 한번 확인해보자.

새로 추가된 리스트 아이템에는 클릭 이벤트 리스너가 동작하지 않는다.
코드를 다시 살펴보면, 인풋 박스에 클릭 이벤트 리스너를 추가하는 시점에서 리스트 아이템은 두 개이다. 따라서, 새롭게 추가된 리스트 아이템에는 클릭 이벤트 리스너가 등록되지 않은 것이다. 이런 식으로 매번 새롭게 추가된 리스트 아이템까지 클릭 이벤트 리스너를 일일이 달아줘야 할까?
리스트 아이템이 많아지면 많아질수록 이벤트 리스너를 다는 작업 자체가 매우 번거롭다. 이 번거로운 작업을 해결할 수 있는 방법이 바로 이벤트 위임(Event Delegation)이다.
// var inputs = document.querySelectorAll('input');
// inputs.forEach(function(input) {
// input.addEventListener('click', function() {
// alert('clicked');
// });
// });
var itemList = document.querySelector('.itemList');
itemList.addEventListener('click', function(event) {
alert('clicked');
});
// 새 리스트 아이템을 추가하는 코드//
...화면의 모든 인풋 박스에 일일이 이벤트 리스너를 추가하는 대신 이제는 인풋 박스의 상위 요소인 ul 태그, .itemList에 이벤트 리스너를 달아놓고 하위에서 발생한 클릭 이벤트를 감지한다. 이 부분이 앞에서 배웠던 이벤트 버블링이다.
결과는 다음과 같습니다.

Reference
'javaScript' 카테고리의 다른 글
| TypeScript (0) | 2022.11.23 |
|---|---|
| this (0) | 2022.11.05 |
| 클로저(closure) (1) | 2022.11.04 |
| 호이스팅(Hoisiting) (0) | 2022.11.04 |
| Array Method (0) | 2022.11.04 |
